Visual Studio Code Extension
Microsoft Visual Studio Code (VS Code) is a powerful and lightweight code editor with a rich extensibility model. VS Code extensions let you add languages, debuggers, and tools to your installation to support your development workflow.
Install the DolphinDB Extension for VS Code to add the DolphinDB scripting language in VS Code, which enables you to write and execute scripts in VS Code to operate the DolphinDB database and access its data.
Features
Code Assistance
- Code highlighting
- Code completion for keywords, constants, built-in functions
- Documentation and parameter hints for built-in functions
- Autocompletion of user-defined function, variable and module names
- Autocompletion of database, table and column names when connected to a database
Code Navigation & Execution
- Go to function or variable definition
- Displays code execution results and
print()output in the integrated terminal - Displays running script status in bottom status bar with option to click to cancel
Data Management & Visualization
- Displays data structures like tables, vectors, matrices in browser pop-up windows
- Displays connections, databases and session variables in the sidebar
- Displays tables, vectors, and matrices in browser pop-up windows
- Exports DolphinDB tables to disk (.csv file)

Getting Started
- Install or upgrade VS Code at https://code.visualstudio.com/. Version requirements for VS Code:
- VS Code version v1.68.0 and higher for extension version below 3.0.210;
- VS Code version v1.82.0 and higher for extension version 3.0.210 and higher.
- Install extension: Search for "dolphindb" in the VS Code Extensions
view and click Install.Note:If the installation fails due to network reasons, open Visual Studio Markstplace in your browser, click the Version History tab, download the latest version of the extension (with the suffix
.vsix) to your local computer and drag and drop it to the Extensions view in VS Code. - After the installation is complete, quit all windows in the VS Code and restart the program for the installation to take effect. Otherwise you may not be able to view the variables in the browser (see below).
-
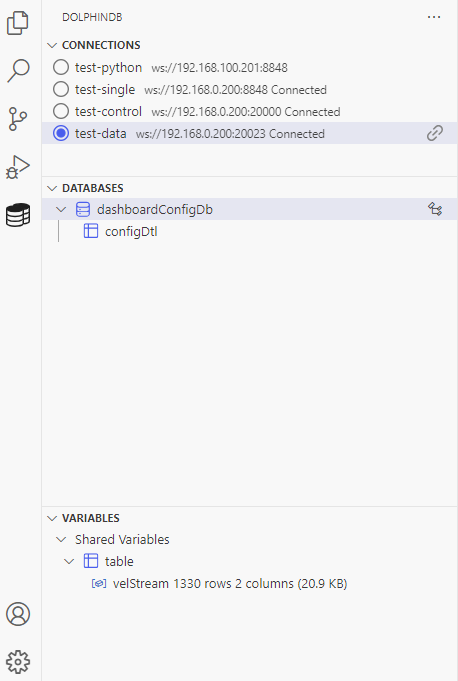
After installing the DolphinDB extension, an icon will be added to the Activity Bar in the VS Code. Click the icon, the DolphinDB sidebar will be displayed with three views including CONNECTIONS, DATABASES, and VARIABLES.

-
Click
File > Preferences > Settingsin the menu bar to open the VS Code settings.Enter "dolphindb" in the search box, clickedit in settings.jsonto open thedolphindb.connectionsconfiguration item in thesettings.jsonconfiguration file. -
The
dolphindb.connectionsconfiguration item is an array of objects where each object (wrapped by curly brackets "{ }") represents a connection. You can add or modify the connection objects to create or edit session connections as appropriate.nameandurlare required atrributes, and different connection objects must have differentname. When connecting to a DolphinDB server, by default you'll be logged in as the DolphinDB admin ("autologin": true).Hover over an attribute to view its description.
- If the script file name is suffixed with
.dos(short for DolphinDB Script), the extension will automatically recognize the DolphinDB language and enable syntax highlighting, code completion and prompts. - If the script file is not a
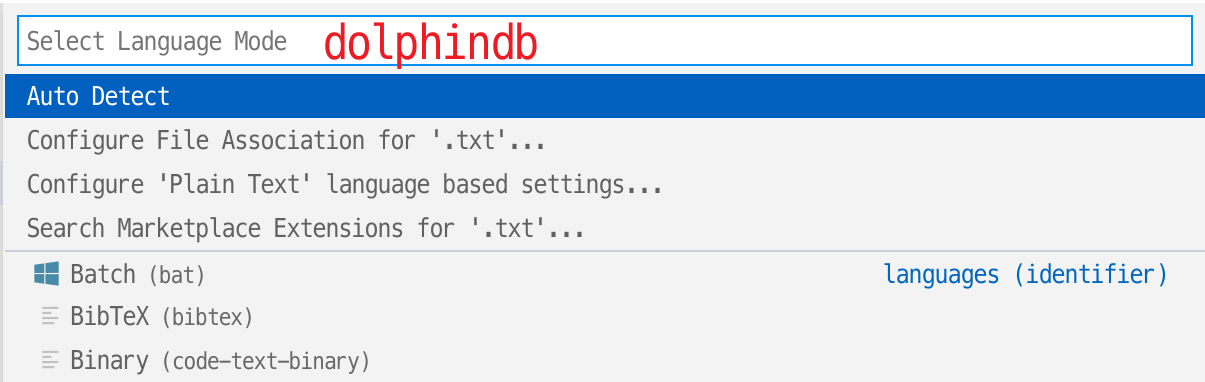
.dosfile and has a different suffix, such as.txt, please manually associate the DolphinDB language by following the steps below:- Click the Select Language Mode button in the lower right
corner of the VS Code editor (see screenshot below):

- Enter "dolphindb" in the language selection pop-up box and press
Enterto associate the current file with the DolphinDB language:
- Click the Select Language Mode button in the lower right
corner of the VS Code editor (see screenshot below):
- In the opened DolphinDB script file, use the shortcut command
Ctrl+Eto send the code to the DolphinDB server for execution. When the code is executed for the first time, it will automatically connect to the selected connection listed under the DOLPHINDB tab.- Only selected code in the script will be sent to the server for execution.
- If no code is selected, the line where the current cursor is located will be sent to the server for execution.
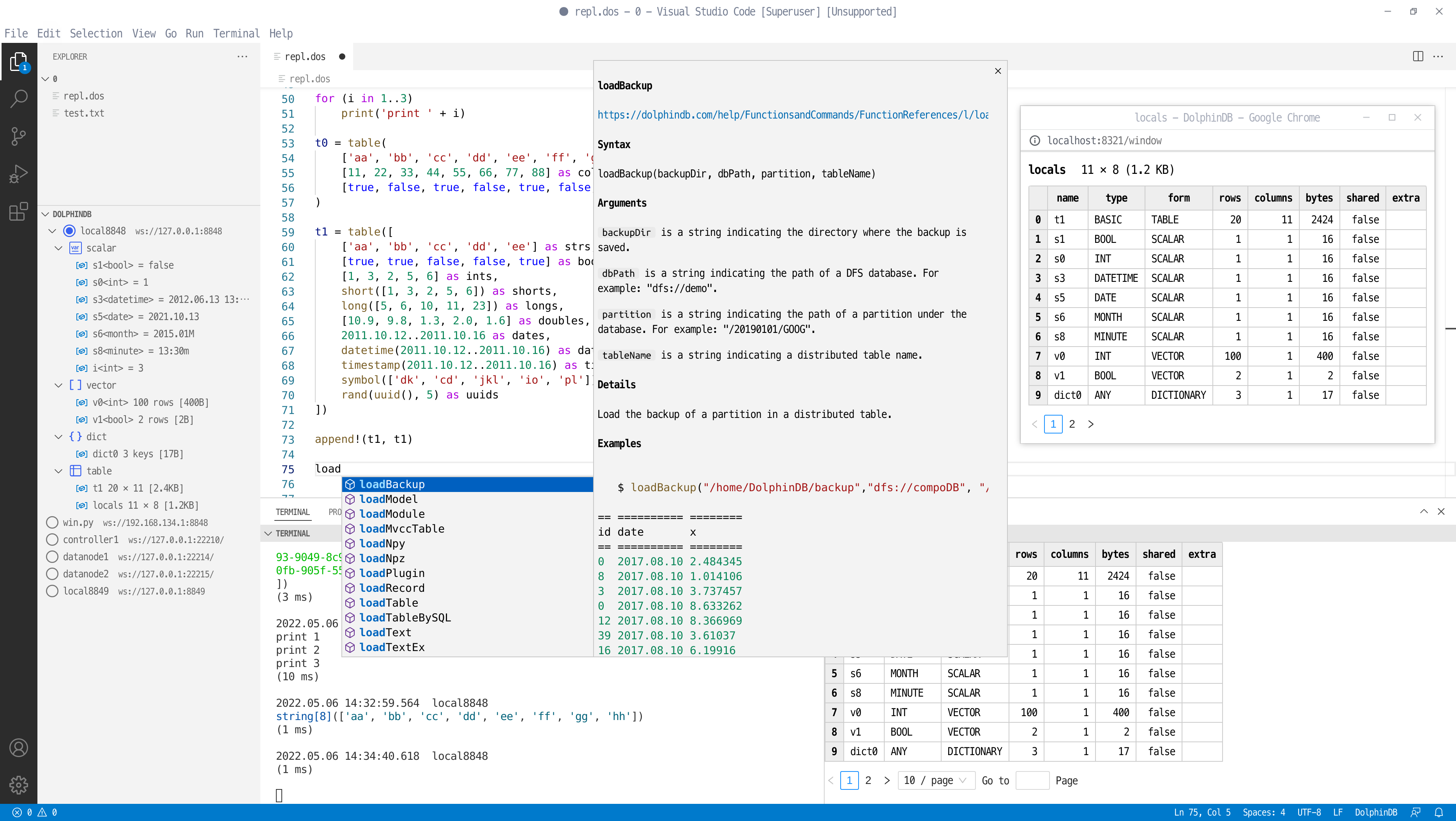
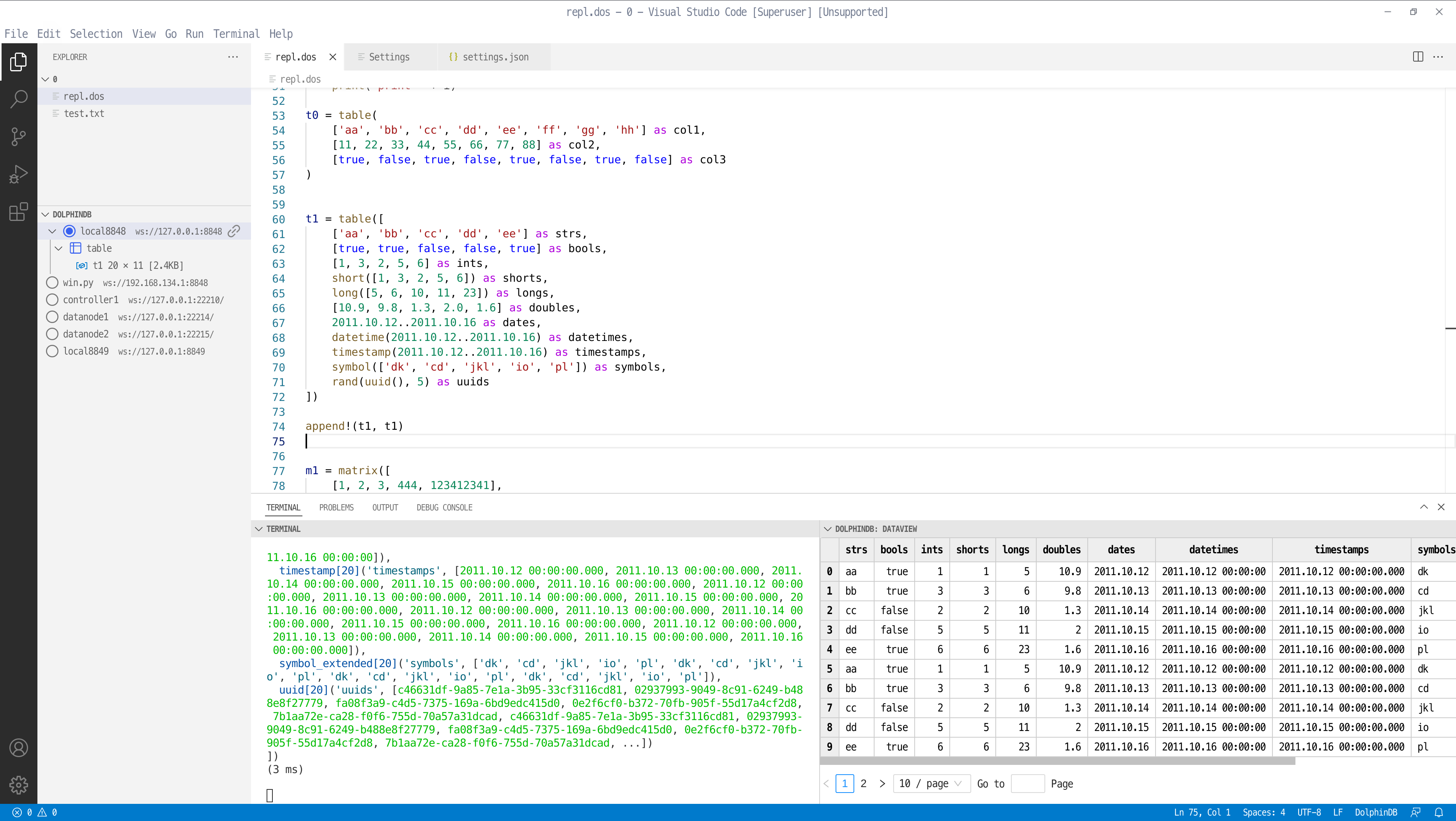
- After the code is executed, there will be text-based output in the terminal
below the VS Code editor. If the last statement of the executed code returns
a table, array, or matrix, it will automatically switch to the DolphinDB
area of the panel below the VS Code editor. Forms to display data structures
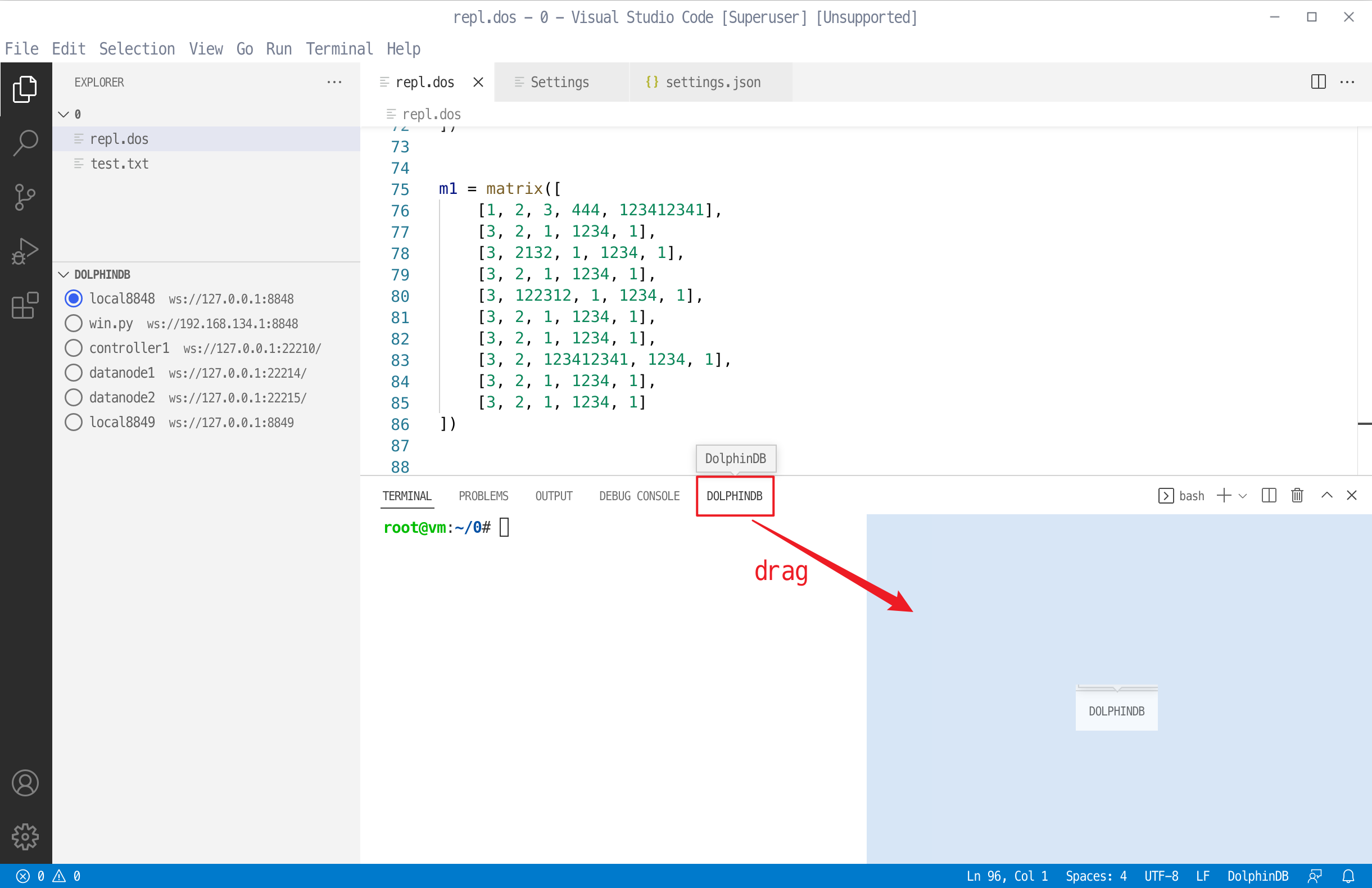
such as tables, vectors, and matrices. It is recommended to drag the
contents of the DolphinDB tab to the right side of the terminal, as shown in
the figure below:


Switch connections and inspect session variables
- Switch the connection used to execute the code (the original connection will not be disconnected)
- Click the "Disconnect" icon to the right of the connection to manually disconnect from server
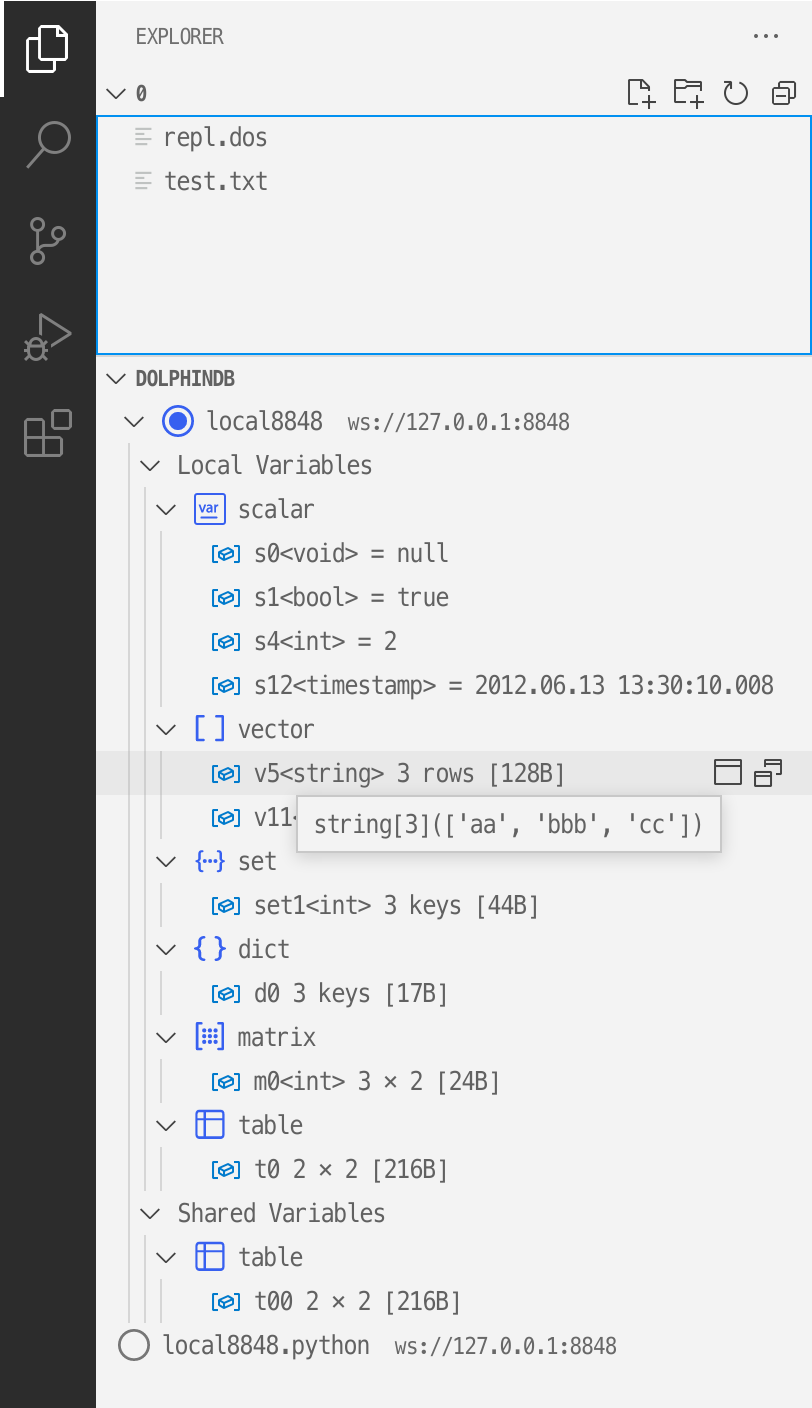
- View the value of a session variable
- Use the 2 icons dispalyed to the right of each variable (excluding scalars
or pairs):
- Click the icon on the left to view the variables in the DolphinDB area of the lower panel of the editor
- Click the icon on the right to directly open a browser pop-up window
and view the variables in the pop-up window (you need to configure
the browser to allow the pop-up window, see later). The popup
function requires an open
DolphinDB Data Browsertab in the browser (the URL may be http://localhost:8321/). If this tab is missing, the plugin will automatically open this page first. Note:To use the "Inspect Variable" icon, configure your browser to allow pop-ups.
Note:To use the "Inspect Variable" icon, configure your browser to allow pop-ups.
Code Assistance
The DolphinDB extension for VS Code provides context-aware code assistance for script editing within the current workspace. Users can conveniently call user-defined functions, jump to function or variable definitions, and efficiently write SQL queries.
Go to Definition
Users can jump to the variable definitions within the module and function definitions within or from other modules opened in the current workspace.
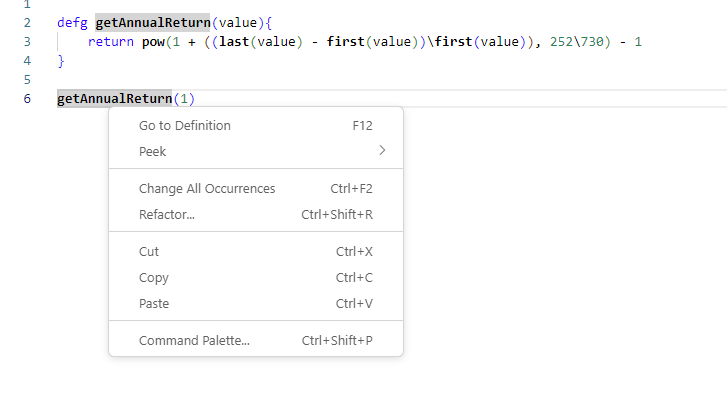
- Go to function definition
Move the cursor to the target function, press F12, or right-click on it and select Go to Definition.

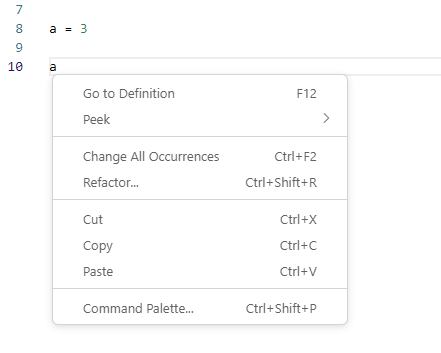
- Go to variable definition
The usage is the same as jumping to function definition. However, it only supports jumping to the variable definitions within the module.

Autocompletion of Function and Variable Names
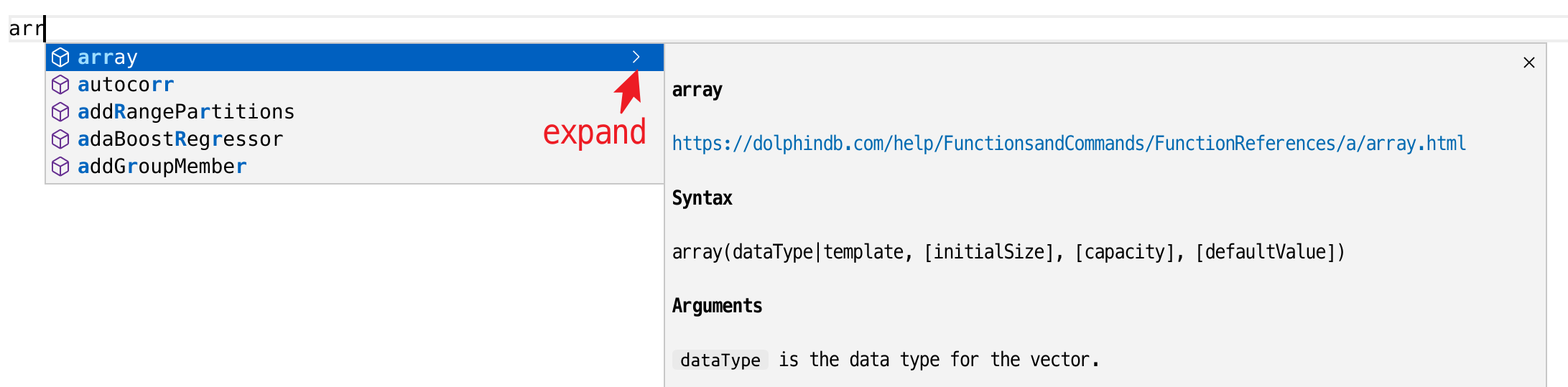
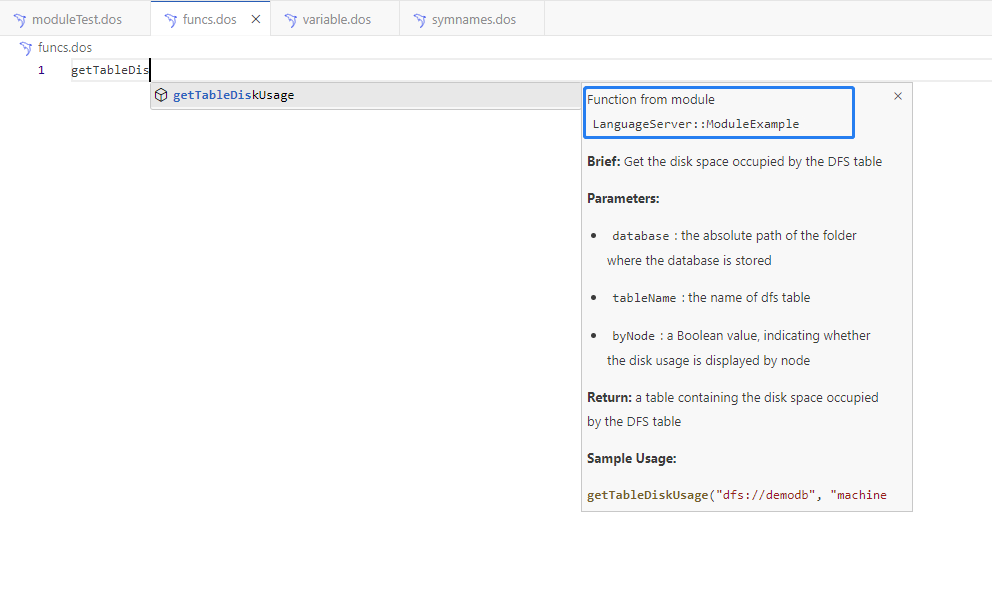
When entering a DolphinDB built-in function in the VS Code editor, suggestions and
the documentation for the function will pop up as you type. Click the arrow icon
("Read More") next to the function prompt to dispaly/hide the documentation.
You can also hover the mouse over a the name of a built-in function in your code to view its documentation. The accompanying documentation for the function will expand to the side.
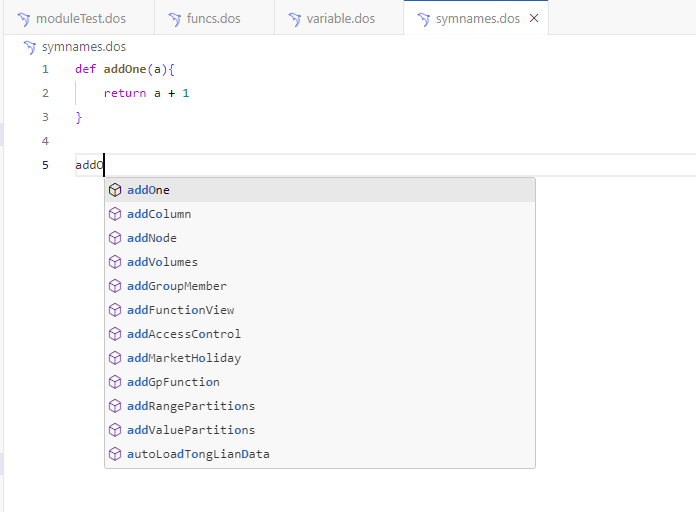
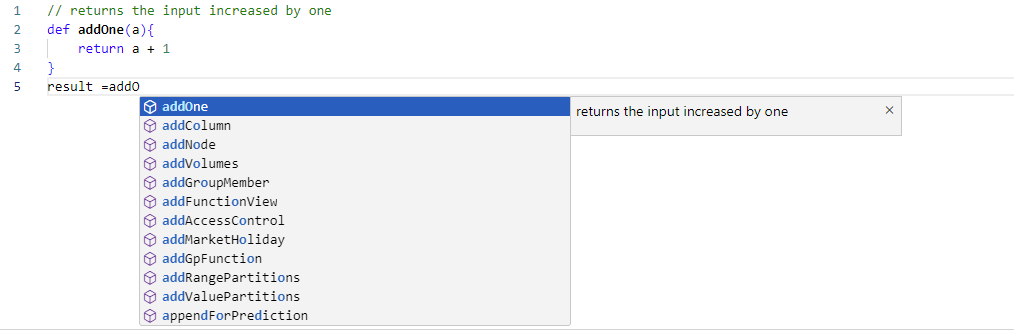
The DolphinDB extension for VS Code also supports autocompleting user-defined functions or variables names with descriptions.

Docstrings above function or variable definitions will be displayed in descriptions, making it easier to understand their functions.

The extension can automatically extract and format properly structured docstrings as shown in the image below and display in descriptions.

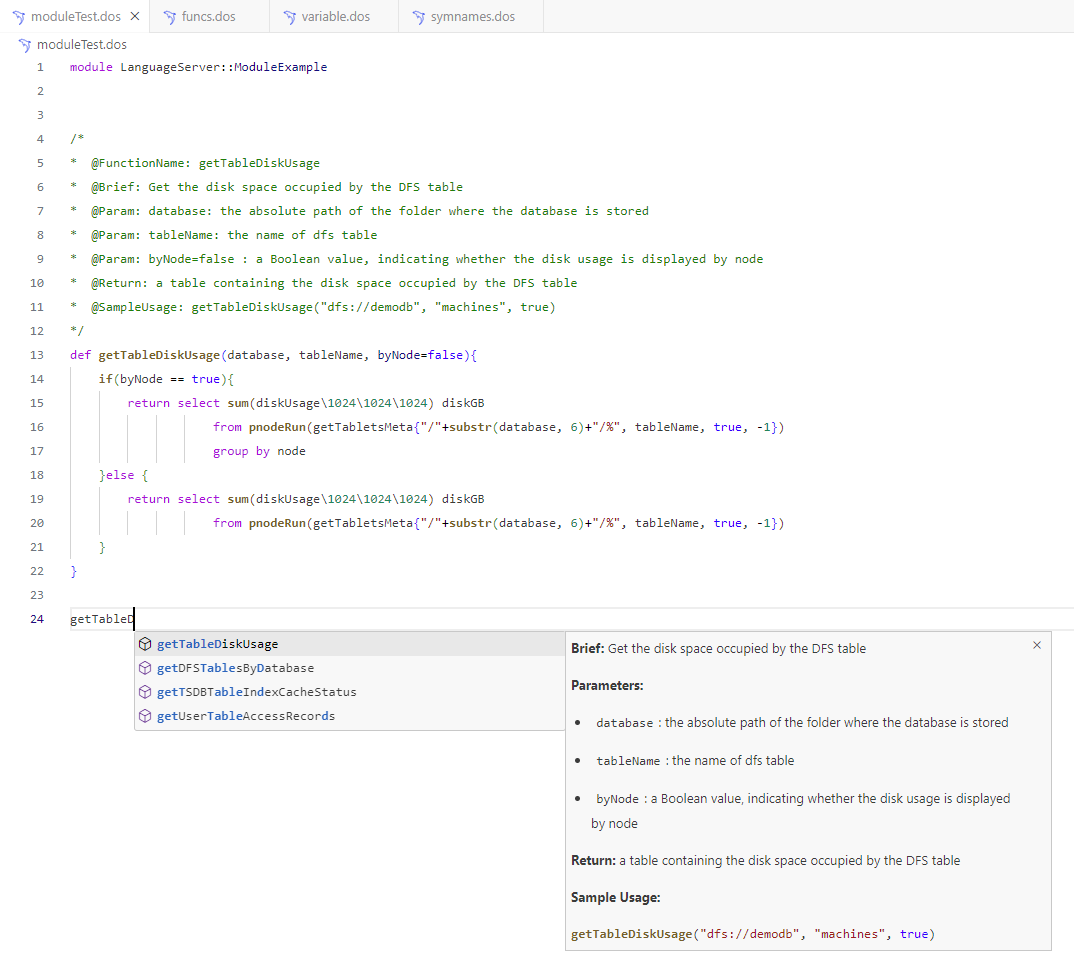
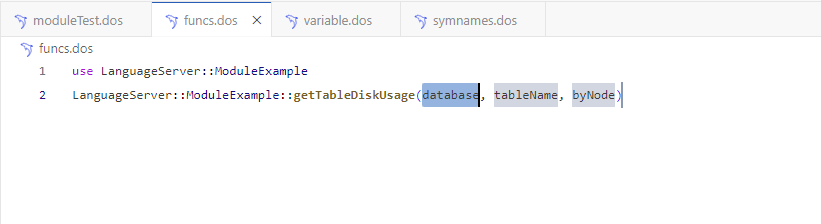
Autocompletion of Cross-Module Function Names
The extension supports autocompletion for functions defined in module files within
the workspace. For example, define a function in the
LanguageServer::ModuleExample module. Typing part of its name
in other files within the workspace will trigger autocompletion, and the description
will display the module where the function is defined.

If the current file has not imported the module, the extension will automatically insert the module import statement at the top of the file.

When calling the function, the extension will autocomplete the fully qualified name (including the module name) to avoid naming conflicts and ensure code clarity and readability.
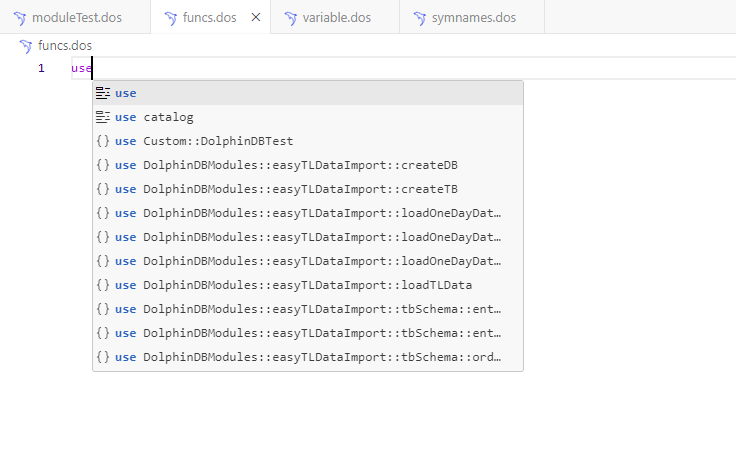
Autocompletion of Importing Module Names
When typing use, the available modules in the current workspace will
be displayed.

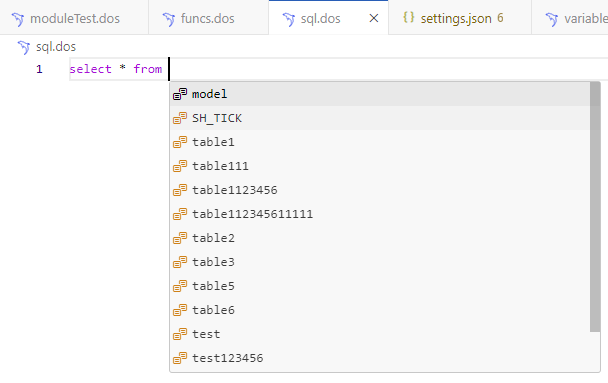
Autocompletion of Database Object Names
The extension can autocomplete databases, tables and columns names when writing SQL queries. A database connection must be established first.
When typing SELECT FROM, the existing tables from the Catalog and the shared variables will be displayed.

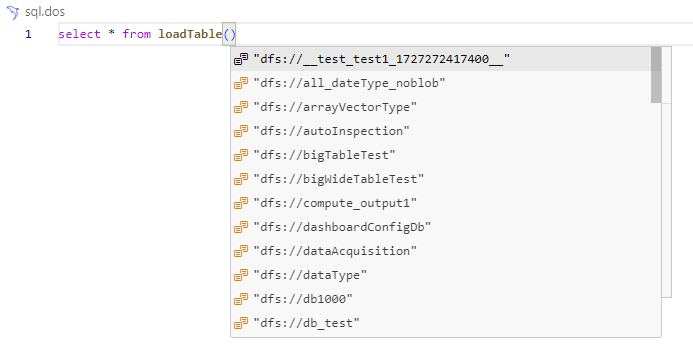
When typing loadTable, the existing databases and tables will be
displayed.

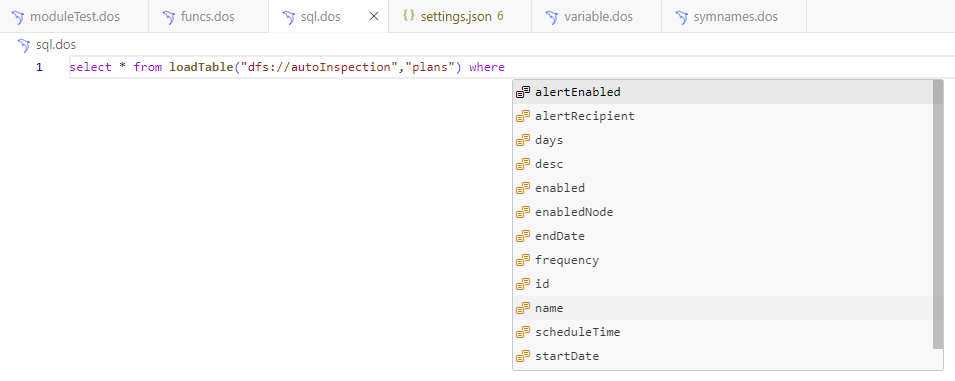
When the databases and tables are specified, the extension can autocomplete column names and common keywords (such as ASC, DESC) in statements like ORDER BY, WHERE, and GROUP BY.

Debugging
The DolphinDB extension for VS Code provides debugging support for user scripts, which allows real-time tracing of script execution, displaying of intermediate variable values and showing function call stack information. For details, see Debugging.
File Importing and Exporting
- Select the file to be uploaded in the explorer of VS Code and right-click, and select "DolphinDB: Upload to Server" in the right-click menu
- After opening the file to be uploaded, click the upload button in the upper right corner of the VS Code interface.
- After that, the user needs to input the path of the file uploaded to the server (cannot be empty), press Enter, and wait for the prompt "The file was uploaded successfully".
- Execute scripts and display the table in the panel.
- Click on the export icon in the top-right corner.
- A file explorer window will open, prompting you to choose the desired directory and enter a filename for the exported file.
- Click “Save” to export the file to the specified location. Upon successful export, a notification message will appear in the bottom-right corner.
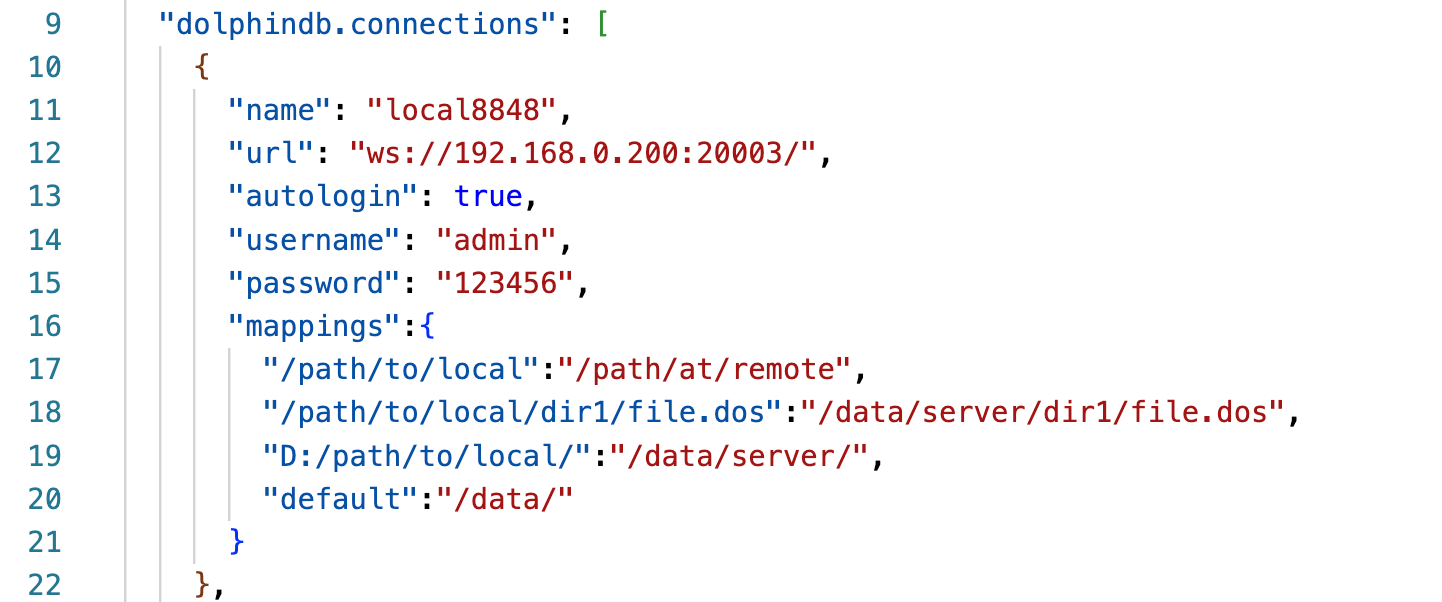
In the VS Code settings, select DolphinDB under extension, open the setting.json file, add or modify mappings in the connection that needs to be configured, the "key" on the left is the local address, and the "value" on the right is the server address.
The plugin will map the path according to the mappings configured by the user in the current connection. For example, the mappings configured in the user's current connection are:
{ "/path/to/local/": "/path/at/remote/", "/path/to/local/dir1/": "/data/server/dir1/", "D:/path/to/local/": "/data/server/", "default": "/data/server/" }-
When users upload files, the path mapping rules are as follows:
- Mapping is performed in an automatic manner. The key represents
the local path, and the value represents the server path. After
the configuration is complete, the longest matching item will be
selected as the upload path. For example, the file path uploaded
by the user is
/path/to/local/dir1/file.dos, and/path/to/local/and/path/to/local/dir1/exist at the same time to match the user path, but the longest matching item/path/to/local/dir1/will be matched first. - The defalut field can be configured as a default match. If the
current path does not match other items in dolphindb.mappings,
the server path corresponding to the default will be used as the
upload path. For example, the file path uploaded by the user is
/user/dosuments/file.dos. At this time, if the rest of the mappings cannot be matched, the server path mapped by thedefaultfield will be used as the upload path, that is,/data/server/file.dos - If there is no match in dolphindb.mappings, use
getHomeDir() + /uploads/ + filenameas the upload path.
- Mapping is performed in an automatic manner. The key represents
the local path, and the value represents the server path. After
the configuration is complete, the longest matching item will be
selected as the upload path. For example, the file path uploaded
by the user is
Customization
Bolding function names
settings.json
"editor.tokenColorCustomizations": {
"textMateRules": [
// function: bold
{ "scope": "entity.name.function", "settings": { "fontStyle": "bold" }},
{ "scope": "support.function", "settings": { "fontStyle": "bold" }} ,
]
},FAQ
- If there is no response to the
Ctrl + Eshortcut key, it may be that the DolphinDB language is not associated (syntax highlighting does not take effect at this time), or the shortcut key conflicts with other plugins, and you need to customize the shortcut key: Go toFile > Preferences > Keyboard Shortcuts(File > Preferences > Keyboard Shortcuts) of VSCode to modify, enterctrl+ein the search box, and delete other plug-ins that conflict with theDolphinDB: Execute Codehot key. - If you have been stuck in execution after executing the code, open
Help>Switch Developer Tools (DevTools)at the top of vscode and switch to the console tab in the pop-up window to see if there isWebview fatal error: Error: Could not register service workers: InvalidStateError: Failed to register a ServiceWorker: The document is in an invalid state.. If there is such an error, please restart VS Code. If it still can't be solved, try the following methods to end allCode.exeprocesses and delete the service worker cache:- linux:
pkill code && rm -rf .config/Code/Service\ Worker/{CacheStorage,ScriptCache} - windows:
-
- After exiting vscode, open the task manager and end
all remaining vscode zombie processes
taskkill /F /IM Code.exe - Open
C:/Users/your username/AppData/Roaming/Code/Service Worker/in the file manager - Delete
CacheStorageandScriptCachetwo folders
- After exiting vscode, open the task manager and end
all remaining vscode zombie processes
-
- linux:
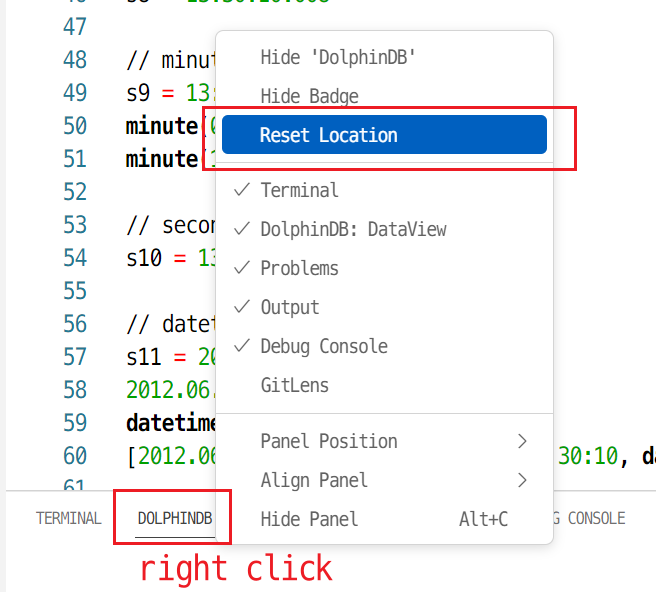
- If there is no automatic switch to the DolphinDB view at the bottom after
executing the code and returning to the form, you need to reset the position
of the DolphinDB view, as shown in the figure below.

- If the dataview (data view) panel is right-clicked and hidden, it cannot be
displayed again, and the execution script has been stuck in execution. You
need to execute the
defs()function, then pressctrl + shift + pto call out the command panel, search for open view, click to open the view, and then search for the data view (English name is dataview), click to open. - VS Code has a memory limit of about
1 GB. It is recommended to uselimitto limit the number of returned records; or assign the result to a variable, such asa = select * from, and then click the button next to the variable in the sidebar to perform paging lazy loading and retrieve single page data on demand. - In order to display tables and other data in the browser, each VSCode window
will start a local HTTP server, and its available port range can be
configured through
dolphindb.ports, the default is8321-8420, hover the mouse over ports to view Detailed explanation. The function displayed in the pop-up window in the browser requires a version of the past two years, such as Chrome 100+ or Edge 100+ or Firefox 100+.
Development
# Install the latest version of nodejs
# https://nodejs.org/en/download/current/
# Install the pnpm package manager
corepack enable
corepack prepare pnpm@latest --activate
git clone https://github.com/dolphindb/vscode-extension.git
cd vscode-extension
# Install project dependencies
pnpm install
# copy .vscode/settings.template.json to .vscode/settings.json
cp .vscode/settings.template.json .vscode/settings.json
# Refer to scripts in package.json
# Build the development version
pnpm run dev
# Switch to the debug panel in VSCode and start the ddb.ext debugging task (you need to disable or uninstall the installed dolphindb plugin first)